Sebuah animasi populer dari situs kirupa.com yaitu pembuatan animasi lingkaran atau objek lainnya yang berjalan terus menerus,
Animasi berikut adalah apa yang saya maksud,
[Gerakan dengan pemrograman di hanya 856 byte! ]
Animasi di atas adalah apa yang Anda akan pelajari . tutorial kali ini akan membantu sobat2 dalam membuat animasi seperti itu.
Membuat Gerakan Terus menerus:
- Membuat animasi baru di Flash MX. Atur lebar dan tinggi stage ke 300 dan 120. Terakhir, pastikan untuk mengatur frame-rate minimal 25 fps.
- buatlah persegi panjang .Pastikan persegi panjang adalah memiliki ketinggian sesuai dengan stagenya

[Persegi panjang telah ditarik melampaui tepi kanan panggung]
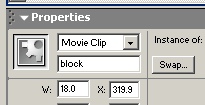
- Setelah persegi panjang telah dibuat , pilih dan tekan F8. Para Convert ke kotak Simbol dialog akan muncul. Pilih Movie Clip dan tekan OK. Pilih persegi panjang (sekarang klip video) dan beri nama instance "blok" :

[Memberikan persegi panjang 'blok' nama contoh]
- sekarang waktunya untuk menggambar lingkaran! Di dalam stage Anda, menggambar lingkaran. Setelah Anda membuat lingkaran, tekan F8. dan Convert ke kotak Simbol dialog akan muncul. Pilih Movie Clip dan tekan OK.

[Mengkonversi ke kotak dialog simbol]
- Setelah Anda membuat lingkaran klip video, klik kanan pada lingkaran dan pilih Actions: Copy dan paste kode berikut ke dalam kotak dialog Anda Actions:
onClipEvent (enterFrame) {
//generating movement
location = this._x;
var i;
i = 1+_root._xmouse/5;
if (this, hitTest(_root.block)) {
this._x = -1000;
} else {
this._x = location+i++;
}
//clips are scaled according to y-mouse;
this._xscale = 40+_root._ymouse;
this._yscale = 40+_root._ymouse;
}
- Setelah proses Menyalin dan Menempelkan , Tekan F8 lagi dan pilih Movie Clip (lagi) dari Convert to Symbol kotak dialog yang muncul.
- Klik kanan pada lingkaran dan pilih Salin. Paste lingkaran di lokasi secara acak di seluruh stage.
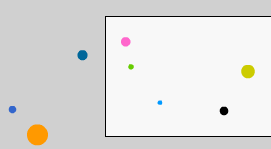
- Terus ulangi copy / paste sampai Anda mendapatkan lingkaran cukup menghiasi stage Anda. Karena ini adalah klip video, Anda dapat menyesuaikan skala dan warna / alpha pengaturan untuk membuat lingkaran Anda terlihat "keren".Oleh karena itu, sesuaikan tine / alpha / skala / dll. lingkaran Anda untuk membuat mereka berwarna-warni dan cerah:

[Acak mengatur lingkaran Anda dengan warna yang berbeda / lokasi]
- Pastikan bahwa lingkaran sedikit yang di luar batas stage di sisi kiri. Lihat gambar di atas; melihat tiga lingkaran di daerah abu-abu di luar stage . Hal ini dilakukan untuk memastikan transisi yang mulus tanpa jeda atau kesenjangan dalam animasi sementara kalangan sedang "respawned" di sebelah kiri.
- Menyimpan animasi dan buka File | Publish Preview | HTML. Anda akan melihat lingkaran yang Anda buat bergerak ke kiri dan kembali muncul di sebelah kanan.
Ok semoga tutorial ini bermanfaat
|

mantap..
ReplyDelete