Flash adalah salah satu program yang baik untuk membuat animasi kartun. Ada banyak cara untuk melakukan ini, tapi aku akan menunjukkan kepada Anda cara yang sangat sederhana bebas scripting membawa beberapa karakter untuk hidup.
[Anda akan menghasilkan sesuatu yang mirip dengan apa yang ditampilkan di atas]
Langkah untuk Membuat Animasi
Sebelum kita mulai animasi kita, kita perlu karakter. Orang ini sedikit di bawah adalah salah satu yang saya cepat menarik menggunakan proses mirip dengan yang dijelaskan di , tutorial Seni Jalur Dalam Flash . mari kita sebut gambar ini dengan nama Dexter
[Draft pertama dari karakter]
Pada saat ini, Dexter hanya koleksi garis dan mengisi, yang perlu kita lakukan adalah memecah karakter tersebut ke dalam bagian komponennya,
Tentu saja, cara termudah untuk melakukannya adalah dengan hanya menarik setiap bagian tubuh pada lapisan yang berbeda saat Anda pergi. Dengan begitu, Anda dapat melihat bagaimana cocok bersama-sama dalam hubungan satu sama lain, mendapatkan ukuran yang tepat dll dll Tapi jika Anda sudah ditarik karakter, maka Anda hanya perlu mendapatkan mouse anda kotor, masuk ke sana dan menarik miskin Dexter berkeping-keping. Pilih baris dan mengisi yang membentuk bagian tubuh (misalnya kepala) kemudian dipotong dan paste ke simbol baru. Dalam banyak kasus, Anda mungkin menemukan bahwa sepotong tidak lengkap, di mana berpotongan dengan daerah lain. Jika itu terjadi, maka Anda hanya menambahkan baris lagi dan menyelesaikan bagian.
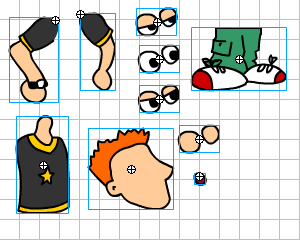
[Simbol individu]
Anda dapat melihat dari gambar di atas bahwa Dexter sekarang dibagi menjadi beberapa bagian. Perhatikan bahwa meskipun kita hanya punya satu gambar mata asli, saya telah digandakan simbol dan membuat tiga versi, masing-masing dengan penutupan kelopak.Kami perlu ini untuk membuatnya berkedip. Saya juga membuat klip video singkat untuk mulut, berisi beberapa baris / negara untuk mulut berbicara. Suatu tip sedikit untuk lengan - pastikan bahwa titik pendaftaran terletak di sendi 'bahu' gambar. Ini membuat lebih mudah ketika Anda datang untuk memutar mereka.
Pastikan Anda memiliki semua simbol yang disimpan di perpustakaan, dan Tahap jelas.Sekarang, kita dapat mulai membuat animasi kecil.
- Membuat simbol film klip baru, dan menyebutnya M Mata Blink . Di dalamnya, tempatkan mata terbuka di frame 1. Masukkan lain keyframe di sekitar frame 40 atau lebih. Dalam satu ini, ganti mata terbuka dengan tingkat berikutnya ke bawah gambar mata, di mana tutup mulai menutup. Dengan kata lain keyframe di frame berikutnya, dan ulangi proses, memasukkan mata hampir tertutup. Pasang mata tertutup sepenuhnya di keyframe berikutnya. Kemudian masukkan tiga frame dan membalikkan proses. Tidak perlu menempatkan script apapun pada akhirnya, kami ingin ini loop untuk terus menerus, sehingga Dexter akan berkedip setiap beberapa detik.
[Mata Anda pergi dalam rangka ini]
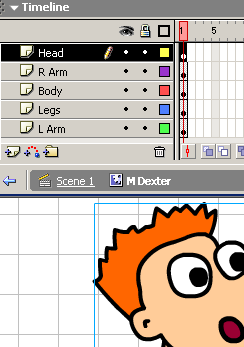
- Buat klip video baru. Kita akan menggunakan ini untuk karakter kita, sehingga memberikan beberapa lapisan. Panggil setiap sesuatu yang berarti, seperti Lengan R , L Lengan , Kaki , Kepala . dll Ingat bahwa beberapa bagian tubuh akan perlu berada di belakang orang lain. Dalam kasus Dexter, salah satu tangannya adalah sebagian di belakang tubuhnya, jadi saya harus memastikan bahwa lapisan yang mengandung lengan kirinya ada di balik lapisan yang berisi T-Shirt.
[Struktur lapisan]
- Ini juga mungkin patut membuat klip baru untuk kepala karakter ', meskipun ini tergantung pada bagaimana kompleks Anda ingin animasi yang akan. Untuk film yang lebih rinci di mana Anda mencoba untuk melakukan sinkronisasi file suara dan gerakan mulut, mungkin tidak layak dilakukan, dan Anda akan merasa lebih baik membuat film individu untuk setiap baris. Dalam hal ini meskipun kami hanya ingin melihat contoh, jadi kita akan menggabungkan kepala, mata animasi dan animasi mulut menjadi satu, dan meletakkannya di lapisan atas film karakter kita.
- Tapi itu tidak cukup! Bagaimana kalau kita membuatnya melihat jam tangannya setiap sekarang dan kemudian? Itu hanya motion tween sederhana lengan kita dan simbol kepala. Pergilah ke klip video karakter, dan F5 sampai sekitar frame 43 pada setiap lapisan.
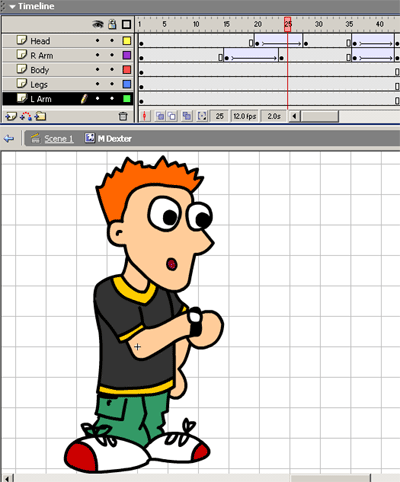
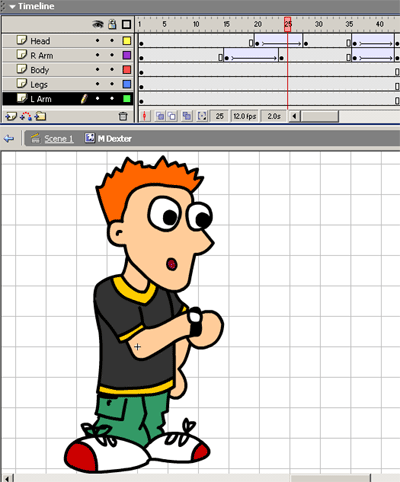
- Pada tentang bingkai 15 lapisan Lengan R, membuat sebuah keyframe. Sebuah frame kemudian (tergantung berapa lama Anda ingin tindakan untuk mengambil, membuat yang lain. Dalam satu detik, memutar lengan (ini adalah di mana Anda perlu titik pendaftaran pada sumbu bahu, itu membuat jauh lebih mudah) ke mengarahkan Anda ingin untuk menjadi. Anda mungkin menemukan bahwa tumpang tindih lengan bagian dari citra tubuh. Dalam hal ini, edit simbol lengan jadi ini tidak terjadi. Bila Anda telah memilih posisi finish Anda, pilih frame di antara kedua negara, dan menerapkan motion tween. Beri dia beberapa frame untuk melihat jam tangannya, kebalikan proses, bergerak lengan kembali ke posisi semula Apakah sesuatu yang mirip dengan kepala., sehingga ia benar-benar melihat ke bawah nya menonton.

[Animasi garis waktu]
- Sekarang jalankan film Anda, dan Anda akan melihat dia mendapatkan waktu setiap beberapa detik, masih chatting dan berkedip saat ia melakukannya.
Dan itulah prinsip dasar. Ini sangat berguna untuk membuat koleksi kecil dari bagian tubuh (tidak secara harfiah, saya lakukan berarti gambar Flash sini) di perpustakaan Anda.Menggambar berbagai posisi dari lengan, sehingga Anda akan selalu memiliki yang Anda butuhkan di tangan. Ekspresi yang berbeda dapat dibuat dengan menggunakan mulut dan mata yang berbeda, sehingga memiliki pilihan yang baik ini juga.
Gerakan tertentu (seperti memeriksa jam tangan) dapat dimasukkan ke dalam klip kecil, kemudian digunakan kembali sebagai dan ketika Anda membutuhkan mereka, sehingga Anda dapat membangun sebuah koleksi dari tindakan film mini juga.
untuk melihat lebih banyak tutorial Flas silahkan Klik Disini