helo animaniac! kali ini saya membuat sebuah tutorial yang berjudul cara membuat karakter animasi sederhana dengan adobe flash. tutorial ini berisikan tentang hanya membuat karakter animasi sederhana menggunakan tool-tool dasar pada adobe flash. saya merekomendasi untuk membaca postingan tutorial :
saya memberitahukan kalau tutorial yang saya posting saling berhubungan satu sama lain, jadi anda harus membaca tutorial sebelumnya agar bisa memahami tutorial yang ingin anda pelajari sekarang. let’s cekidot!
karakter yang akan kita buat adalah lebah. tool yang akan digunakan adalahselection tool , oval tool , line tool , paint bucket
Tool tool yang akan digunakan
| Selection Tool | Oval Tool | Line Tool | Paint Bucket |
|---|
 |  |  |  |

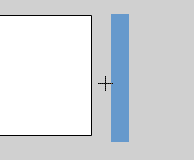
1. buat sebuah lingkaran menggunakan oval tool

2. lalu tambahkan garis menggunakan line tool pada tempat yg digambar atas ini

3. klik garis yang tidak diperlukan seperti gambar diatas ini menggunakan selection tool, lalu delete dengan menekan tombol delete

4. setelah didelete akan tampil seperti ini

5. lalu, curve atau bengkokan garis garis yang tadi kita buat menggunakan selection tool

6. bagaimana cara mengcurvekan garisnya? caranya, dekati garis yang ingin dicurve sampai pointer berubah bentuk seperti gambar diatas ini

7. lalu setelah dicurve garisnya, akan terlihat seperti gambar diatas ini

8. tambahkan detail detail lebah seperti belang-belangnya menggunakan line tool

9. dan jangan lupa untuk menambahkan mata menggunakan oval tool, dan mulut menggunakan line tool seperti gambar diatas ini

10. lalu curve menggunakan selection tool

11. untuk membuat sayap, buatlah layer baru pada timeline, kita akan menggambar sayap pada layer ke 2.

12. loh? kenapa harus gambar sayap dilayer 2? kenapa ga dilayer 1?? sudah, ikuti saja, karena tutorial selanjutnya, kita akan membuat animasi dari sayap si lebah ini, jadi kita harus menggambarnya dengan beda layer, agar mempermudah dalam kita menganimasikan sayapnya. hehe.. oke setelah itu, gambar sayapnya menggunakan line tool, dan curve sayapnya menggunakan selection tool.

13. sekarang warnai karakter lebahmu dengan paint bucket
holaaaa… jadilah karakter animasi sederhana lebah pertamamu!