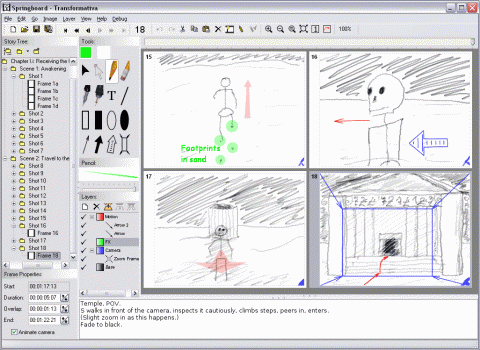
Jadi ingin membuat sebuah menu drop-down eh? Ini tidak sulit sama sekali! Aku tidak akan pergi ke detail dalam tutorial ini. Saya hanya akan menunjukkan gagasan utama dari menu.Tutorial ini hanya membutuhkan pengetahuan dasar Flash. Animasi berikut adalah contoh dari apa yang Anda akan menciptakan:
[Sebuah menu drop-down sederhana dengan animasi no]
Pertama Anda harus men-download file yang belum selesai fla dari link dalam tabel berikut.:
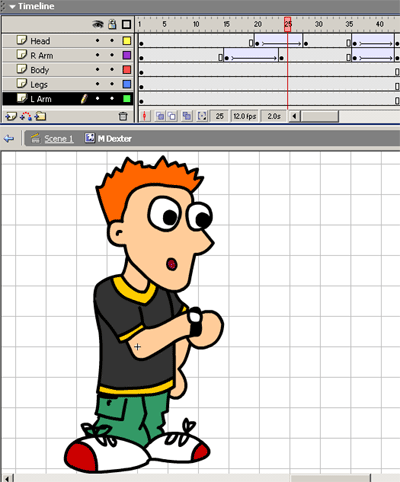
Jadi apa yang kita miliki di sini? Dalam frame pertama terdapat tombol yang harus membuka menu dan di frame 20 Aku sudah disalin tombol sehingga Anda tidak perlu melakukan itu, tetapi jika Anda akan membuat Anda sendiri menu drop-down beberapa hari pastikan bahwa tidak ada kesenjangan antara tombol menu karena setiap kali mouse bergerak keluar dari area tombol-menu akan menutup.
Hanya ada satu tombol disalin di seluruh tempat dan teks pada tombol dalam lapisan "txt" yang terkunci untuk membuat segalanya lebih mudah. Anda dapat melihat animasi jika Anda ingin ... tidak ada yang terjadi! Tindakan hanya ada sekarang ini di frame pertama dari lapisan "Tindakan". Seperti yang anda lihat itu adalah stop (); tindakan yang tidak akan membiarkan animasi untuk mulai bermain sebagai Anda melihat itu.
Membuat Kerja Menu:
Langkah-langkah berikut akan membantu Anda untuk membuat menu drop-down:
Langkah-langkah berikut akan membantu Anda untuk membuat menu drop-down:
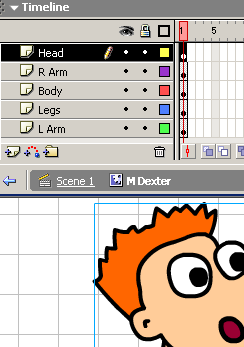
- Pertama klik dua kali simbol di atas panggung, pergi ke frame 1 dan klik pada tombol hanya ada dan membuka tab tindakan! Sekarang menetapkan potongan kode untuk tombol: on (rollover) { gotoAndStop ("terbuka"); } Ini hanya memberitahu timeline untuk pergi ke frame berlabel "terbuka" ketika gulungan kursor di atas tombol! Anda dapat melihat bahwa frame 20 di lapisan "Tombol" diberi label "terbuka" dan bingkai 1 diberi label "tertutup" (Anda dapat melihat bahwa dengan memilih bingkai dan membuka panel properti untuk frame yang Sekarang tutup. Tab tindakan!
- Selanjutnya pergi ke frame 20, klik pada tombol "Terlihat!" layer dan memasukkan keyframe baru di frame 20 dengan memilih frame 20 dan menekan F6 atau mengklik kanan frame 20 dan memilih Insert keyframe.
- Sekarang pilih Rectangle Tool dan menggambar persegi panjang besar! Lebih besar dari panggung itu sendiri!
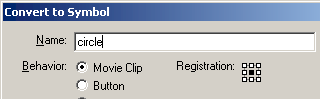
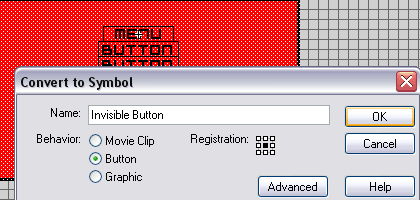
- Jika tidak dipilih lagi, pilih persegi panjang yang baru saja dibuat dengan mengklik ganda di atasnya dengan alat panah dan pergi ke Insert-> Convert to F8 Simbol atau tekan!
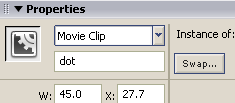
Pada jenis "nama" lapangan "tombol Invisible" atau sesuatu yang serupa dan pastikan perilaku adalah "Tombol". Klik OK!

[Konversi ke sebuah simbol]
- Klik dua kali simbol baru, klik dan tarik frame pertama pada timeline ke frame keempat timeline! Dari frame "UP" ke frame "Hit"!
- Sekarang klik pada simbol baru dan menambahkan potongan kode ini di atasnya: on (rollover) { gotoAndStop ("tertutup"); } Ini hanya memberitahu timeline untuk pergi ke frame 1 (berlabel "tertutup") ketika gulungan kursor di atas simbol!
Itu saja! Bukankah itu mudah? Anda dapat menguji langkah dengan menekan CTRL + ENTER atau memilih control-> Test Movie. Anda dapat men-download sumber akhir di sini !